Piekļūstamība? Dodiet to man! ✋

Ar terminu “digitālās vides piekļūstamība” sastapos pirms diviem gadiem. Tobrīd šķita, ka tas ir kaut kas nezināms, sarežģīts un tāls, taču, papētot tuvāk, secināju, ka tā ir ļoti aktuāla tēma, par ko ir jādomā un jārunā. Tieši tāpēc par piekļūstamību ir informēti visi mani draugi, radi un paziņas. 😊 Tieši tāpēc vēlos dalīties savās pārdomās par šo tēmu arī ar Jums.
Sākumā pats interesantākais bija sekot līdzi lietotāju testu norisei, piemēram, vērot kā neredzīgs cilvēks izmanto dažādus digitālos rīkus un tehnoloģijas, veicot konkrētus uzdevumus. Toreiz sapratu, ka to, kā dažādi lietotāji mijiedarbojas ar digitālo vidi, tā patiesi var izprast tikai tad, kad redzi to savām acīm. Tāpēc silti iesaku dažādu digitālo resursu izstrādei piesaistīt reālus lietotājus.
Viena šāda piekļūstamības testa pauzē kopā ar neredzīgu lietotāju nolēmām nobaudīt kafiju ar uzkodām. Novēroju, ka sieviete pārbaudīja maizītes ar taustes palīdzību un izvēlējās to, kas ir vienā gabalā un nedrupa. Viņa nevēlējās nokaisīt drēbes ar drupačām un sasmērēties, kamēr es ēdu visu, ko gribēju.
Ar digitālo vidi ir līdzīgi. Piemēram, tiek veidots jauns digitālais rīks. Visi procesi projekta ietvaros norit labi, cilvēki ir entuziasma pilni. Un tomēr – kaut kas nav lāga ar paša rīka darbību. Lietotāji to nesaprot. Iemesls? Lietotāji nav iesaistīti šī digitālā rīka jeb “maizīšu” testēšanā. Projekta vadītājs, pieņemot, ka viņa komandas izvēlētā funkcionalitāte ir tā labākā, nav izvērtējis alternatīvas.
Ko no tā mācīties?
1️⃣ Pirmkārt, ņemiet vērā piekļūstamības principus jau projekta plānošanas procesā. Šādā veidā ietaupīsiet gan naudu, gan laiku, gan liekas galvassāpes, jo pārstrādāt kādu esošu digitālo resursu atbilstoši piekļūstamības principiem ir grūtāk un dārgāk.
2️⃣ Otrkārt, nepaļaujieties tikai uz pieņēmumiem un automatizētajiem testiem. Veiciet arī reālo lietotāju testus, iesaistot cilvēkus ar dažādiem funkcionāliem traucējumiem. Šādā veidā būsiet veicinājuši sava rīka piekļūstamību, jau savlaicīgi notestējot kļūdas un sniedzot risinājumus.
Kā veidot piekļūstamu dizainu?
Īsi ieskicēšu, kas ir digitālās vides piekļūstamība. Tātad – tā ir digitālo rīku, platformu, lietotņu un tīmekļvietņu veidošana un pielāgošana, lai šos resursus var ērti un saprotami izmantot ikviens lietotājs. Tas nozīmē, ka neatkarīgi no tā – ir Jums kādas veselības problēmas (piemēram, redzes vai dzirdes traucējumi) vai nē, Jums ir jāspēj piekļūt digitālajam saturam un mijiedarboties ar to.
Tālāk esmu uzskaitījusi galvenos digitālo vidi ietekmējošos piekļūstamības aspektus:
- attēla tekstuālās alternatīvas jeb ALT teksti;
- krāsu kontrasts (kontrasta koeficients);
- teksta tālummaiņa (zoom 200%);
- pamatstruktūras pārbaude;
- lapu nosaukumi;
- virsraksti;
- tastatūras piekļuve un vizuālais fokuss;
- Formas, lauku nosaukumi un kļūdu paziņojumi
- saturs, kas kustas, zibsnī vai mirgo;
- multimediju (video, audio) alternatīvas
- mobilā navigācija.
Uzskatu, ka šie 11 aspekti ir pats minimums, ko būtu nepieciešams zināt kā grafiskajam dizainerim, tā projektu vadītājiem un programmētājam. Patiesībā visiem, kas strādā digitālajā vidē. Kāpēc? Jo mēs visi esam digitālo resursu patērētāji un veidotāji. Mēs esam līdzatbildīgi par saturu, ko veidojam un publicējam. Tieši no mums ir atkarīgs tas, vai šis saturs būs piekļūstams ikvienam lietotājam.
Lai gan Latvijā digitālās vides piekļūstamība vēl ir diezgan jauna tēma, jau tagad būtu vēlams ar to saistītos jautājumus ievietot sarakstā pie lietām, kas ir nepieciešamas, nevis “būtu labi, ja būtu”.
Man kā grafiskajai dizainerei noteikti ir svarīgs krāsu kontrasts un formas lauku noformējums, jo šīs lietas ir vizuāli pamanāmas. Tomēr piekļūstamības jomā noteikti nevajadzētu aprobežoties tikai ar vizuālajiem aspektiem. Lielākā daļa piekļūstamības aspektu nav vizuāli uztverami, bet to funkcionalitāte ir ļoti nozīmīga.
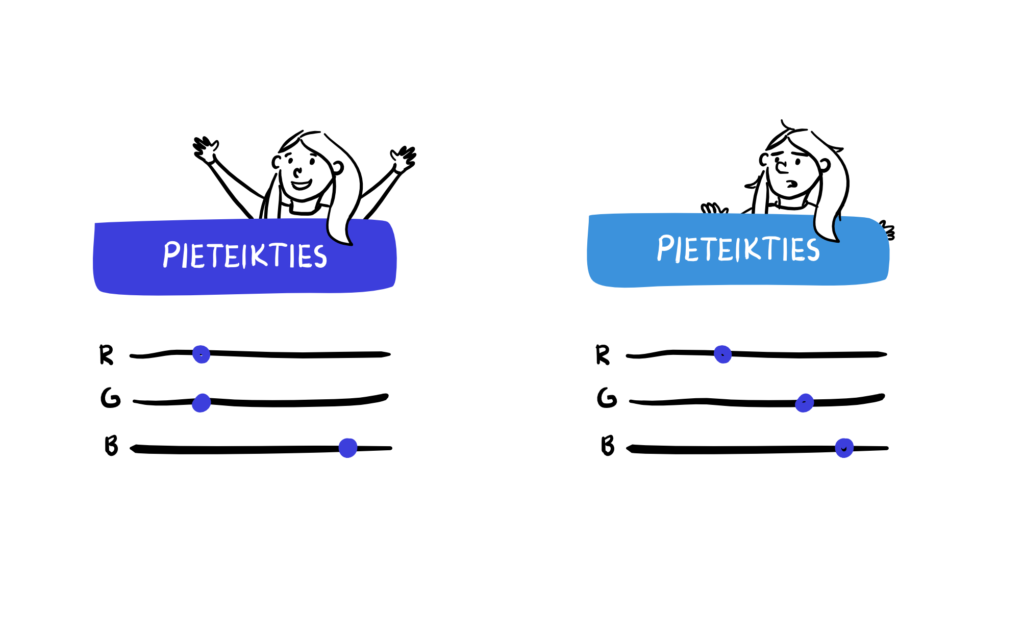
Izvēlieties pietiekamu krāsu kontrastu
Tas ir viens no populārākajiem punktiem, jo to ir salīdzinoši viegli pārbaudīt. W3C raksta, ka optimālā krāsu kontrasta attiecība ir 4,5:1. Tas nenozīmē, ka tagad visu digitālo resursu dizaini būtu jāveido melnbalti. Tas nozīmē, ka teksta un tā fona krāsai ir jābūt pietiekoši kontrastējošai, lai lietotājs ar vāju redzi un ne tikai varētu šo tekstu izlasīt.
Piemēram, pirms gada man bija iespēja piedalīties sarunu festivālā “LAMPA”. Mans uzdevums bija testēt dažādu valsts iestāžu tīmekļvietnes. Interesanti, ka tikai tur es tā nopietni sāku aizdomāties par teksta un tā fona krāsu kontrasta nozīmīgumu, jo spožajā saulē pelēks teksts uz baltā fona šķietami izplūda un bija gandrīz nesalasāms.
Ko darīt, lai tā nenotiktu? Veidojot tīmekļvietņu un citu digitālo rīku dizainus, jau sākuma stadijā jānosaka primārās (gaišā un tumšā versija) un sekundārās krāsas, kas atbilst iepriekš minētajai kontrasta attiecībai. Gaišā un tumšā krāsas versija nepieciešama situācijās, kad, piemēram, zīmola pamata krāsa ir gaiši zila, attiecīgi – kombinācijā ar melnas krāsas tekstu veidojas nepietiekams kontrasts. Šeit lieti noder krāsas tumšā versija. (Ja vēlaties uzzināt, kā labāk izmantot vai neizmantot krāsas, iesaku ieskatīties IBM Design Language.)
Krāsu kontrastu var pārbaudīt jau dizaina programmā. To ir vērts darīt, gan veidojot kopējo dizaina konceptu, gan atsevišķus tā elementus – pogas u.c. Piemēram, es ikdienā izmantoju programmu “Sketch”. Tai ir pieejams spraudnis “Stark”, kas matemātiski nosaka krāsu kontrasta attiecību. Taču citām programmām, piemēram, WebAIM, ir līdzīga funkcionalitāte.

Dizainējiet gan skaistas, gan piekļūstamas formas
Laikā, kad iepirkšanās internetā ir piedzīvojusi teju renesansi, ļoti nozīmīga loma ir informācijas ievades formām, lai iepirkšanās process lietotājiem ir ērts un saprotams, nevis sagādā kārtējās galvassāpes.
Esmu novērojusi, ka grafiskajiem dizaineriem ir tendence uzzīmēt foršas formas, atstājot novārtā to funkcionalitāti. Nav šaubu, ka lietotāji pamanīs stilīgo dizainu. Tomēr, ja formas nebūs veidotas korekti, situācijā, kad lietotājs nevarēs iegādāties kāroto produktu, skaistais dizains neglābs.
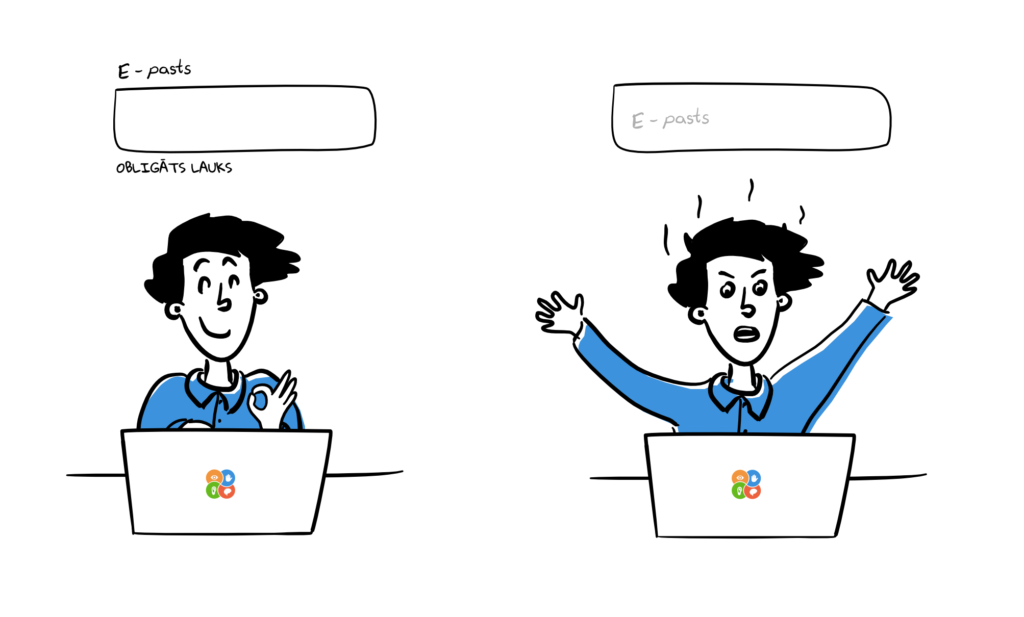
Viena lieta, kas varētu palīdzēt šādos gadījumos, ir piekļūstamu formas lauku izveide. Proti, lauka nosaukumam ir jābūt virs lauka, nevis tajā iekšā. Ja lauka nosaukumu ievieto formas laukā, tas bieži vien ir gaiši pelēkā krāsā, attiecīgi – lauka teksta un fona krāsu kontrasts nav pietiekams. Turklāt, ieklikšķinot attiecīgajā laukā, teksts automātiski pazūd. Un, ko darīt, ja neesi paguvis šo tekstu izlasīt? Šeit pat nav runa par cilvēkiem ar funkcionāliem traucējumiem. Tā var gadīties ikvienam no mums.
Otra lieta, par ko vajadzētu aizdomāties šādos gadījumos, ir kļūdu paziņojumi, kas informē lietotājus par to, ka kāds no formas laukiem ir aizpildīts nekorekti vai nav aizpildīts vispār. Šos paziņojumus noteikti nevajadzētu tikai izcelt ar sarkanu krāsu. Vislabāk kļūdu paziņojumus ir apzīmēt gan ar kontrastējošu krāsu, gan ikonu, kas simbolizē kļūdu. Tāpat pie attiecīgajiem kļūdas laukiem jāpievieno paskaidrojošie teksti, lai lietotājam uzreiz ir skaidrs, kur un kādas tieši kļūdas viņš ir pieļāvis.
Šeit es gribētu uzsvērt, ka viens no galvenajiem piekļūstamību ietekmējošajiem faktoriem ir programmētāja darbs. Tāpēc uzskatu, ka jebkurā IT projektā visām iesaistītajām personām jābūt informētām par to, kas ir digitālās vides piekļūstamība!

Ceru, ka šis raksts Jums ļāva mazliet ieskatīties manā digitālās vides piekļūstamības pieredzē. Taču šis ir tikai mana un, iespējams, arī Jūsu, ceļa sākums digitālās vides piekļūstamības pasaulē. Tāpēc aicinu apspriest šos ieteikumus ne vien ar darba kolēģiem, bet arī ģimenē un pat draugu lokā. Ne vien darot, bet arī runājot par šo tēmu, mēs speram pamatīgu soli tuvāk mērķim – piekļūstamākai digitālajai videi!
Dizainējiet atbildīgi! 👩🏻💻
Kristīne Šubrovska – grafiskā dizainere, piekļūstamības un UX, UI entuziaste