Izmantojiet tabulas tikai datu atspoguļošanai!

Tīmekļu vietnēs viens no biežākajiem piekļūstamības klupšanas akmeņiem ir tabulas. Prasmīgi veidotas, tās var palīdzēt sakārtot un atspoguļot tabulāros datus viegli uztveramā veidā. Savukārt, ja tabulas ir sarežģītas, turklāt nav atbilstoši izmantots HTML, tās var kļūst arī par īstu izaicinājumu vietnes apmeklētājiem. It īpaši, ja tiek izmantots ekrānu lasītājs.
Lai tabulas būtu piekļūstamas, to izkārtojumam ir jābūt pēc iespējas vienkāršākam. Tabulām ir jābūt pievienotiem parakstiem (<caption>), kas atspoguļo par to saturu. Kolonnu un rindu galvenēm (<th>) jābūt citādāk apzīmētām nekā pārējām datu šūnām (<td>), lai tās varētu viegli atšķirt un saprast to kopsakarības. Ja tabulā ir tikai viena galvene (header), parasti ekrāna lasītāju lietotājiem nav grūtību saprast, kāda ir kolonnās un rindās izkārtoto datu saistība ar nosaukumiem galvenē. Ja tomēr datu atainošanai ir nepieciešama sarežģītākas tabulas, kurās ir apvienotas šūnas vai ir vairākas, daudzlīmeņa galvenes, ir jāizmanto īpaši HTML risinājumi (scope, id, headers), lai atbilstoši apzīmētu radniecīgos laukus un atvieglotu orientēšanos saturā.
Vienkārša, piekļūstama tabula

Sarežģīta, bet ar HTML lietojama tabula

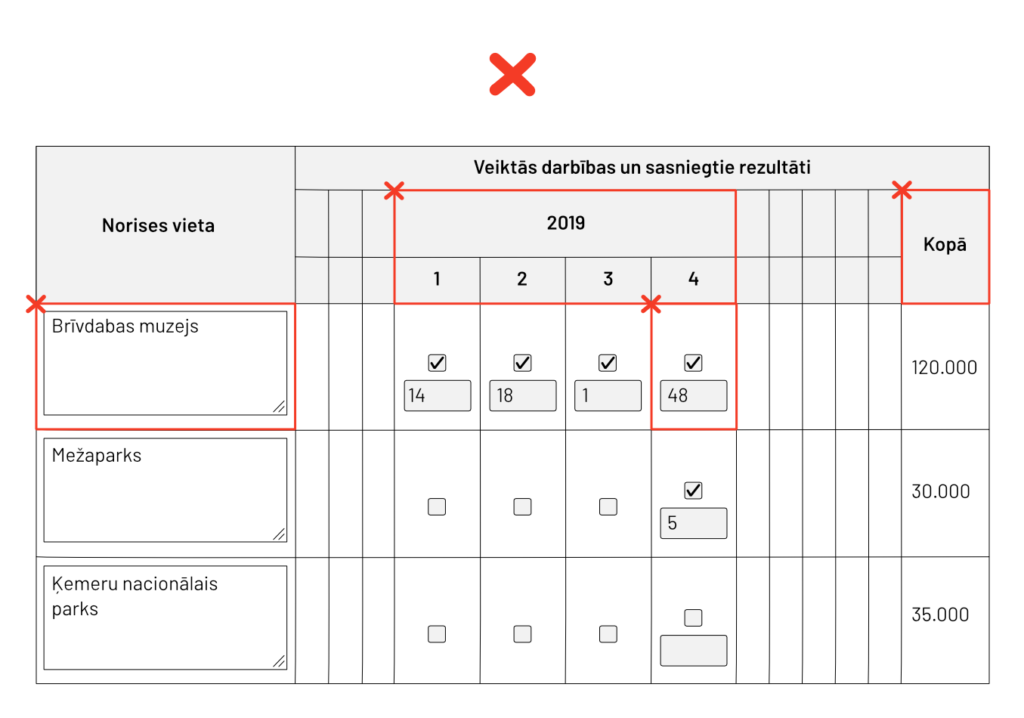
Ja nav pareizi apzīmēti saistītie lauki ar HTML, tad tabula nav piekļūstama.

Sliktas tabulas paraugs

Tīmekļa vietņu izstrādāji mēdz izmantot tabulas arī citam mērķim – lai vēlamā veidā lapās izkārtotu tekstus, attēlus un citus elementus. Piemēram, noformējot darbinieku kontaktu sarakstus. Kaut vairumam vietņu apmeklētāju šis risinājums netraucē (tabulas bieži nav pat redzamas), tas rada lielas neērtības cilvēkiem, kuri izmanto ekrāna lasītājus. Ikreiz, nonākot šādā lapā, viņi saņem informāciju par tabulu un tās rindu un kolonnu skaitu. Arī lapas saturs tiek lasīts kā no tabulas, kas var neatbilst vizuālai uztverei. Starptautiskas vadlīnijās tiek ieteikts tabulās atainot tikai tabulāros datus, bet izkārtojumam izmantot CSS.

Vairāk informācijas par digitālās vides piekļūstamību atradīsiet sociālajā tīmekļa vietnē Facebook.com @pieklustamiba